Carry-On

If you've ever flown on a commercial airline in the US you probably have spotted some opportunities for the experience to improve. A major airline engaged with IDEO to redesign their gate and boarding experience, bringing a human-centered lens to every moment from waiting at the gate to the moment you're seated on the plane.
After weeks of research and synthesis, we did a round of warehouse-built prototypes testing new boarding procedures and environments. Using what we learned in the warehouse, we performed live testing of a new boarding process on 12 international and domestic flights serving 2500+ passengers in 2 airports. The new process resulted in faster boarding times and significantly reduced passenger time spent waiting in the jet bridge.
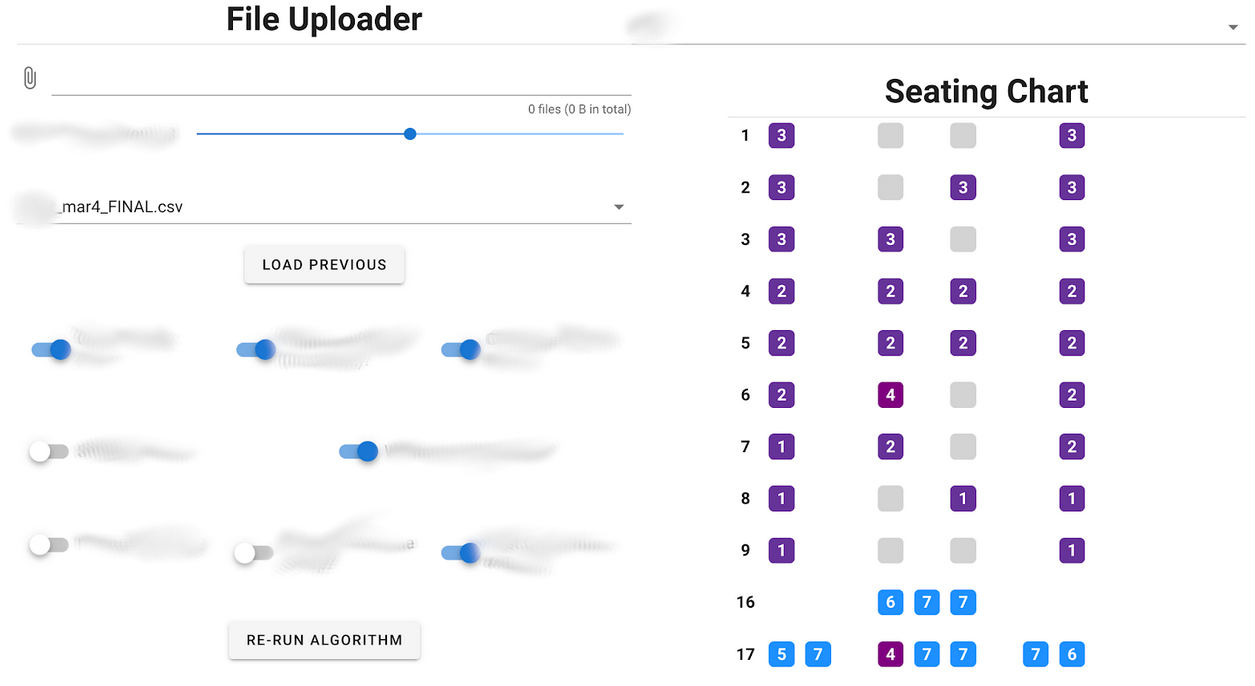
For these live tests I built a system that ingested passenger manifests from the airline and applied an algorithm to put passengers into new boarding groups for our new process. It had a live-updating seating chart with 10 variables we could use to tune and visualize the new groups.

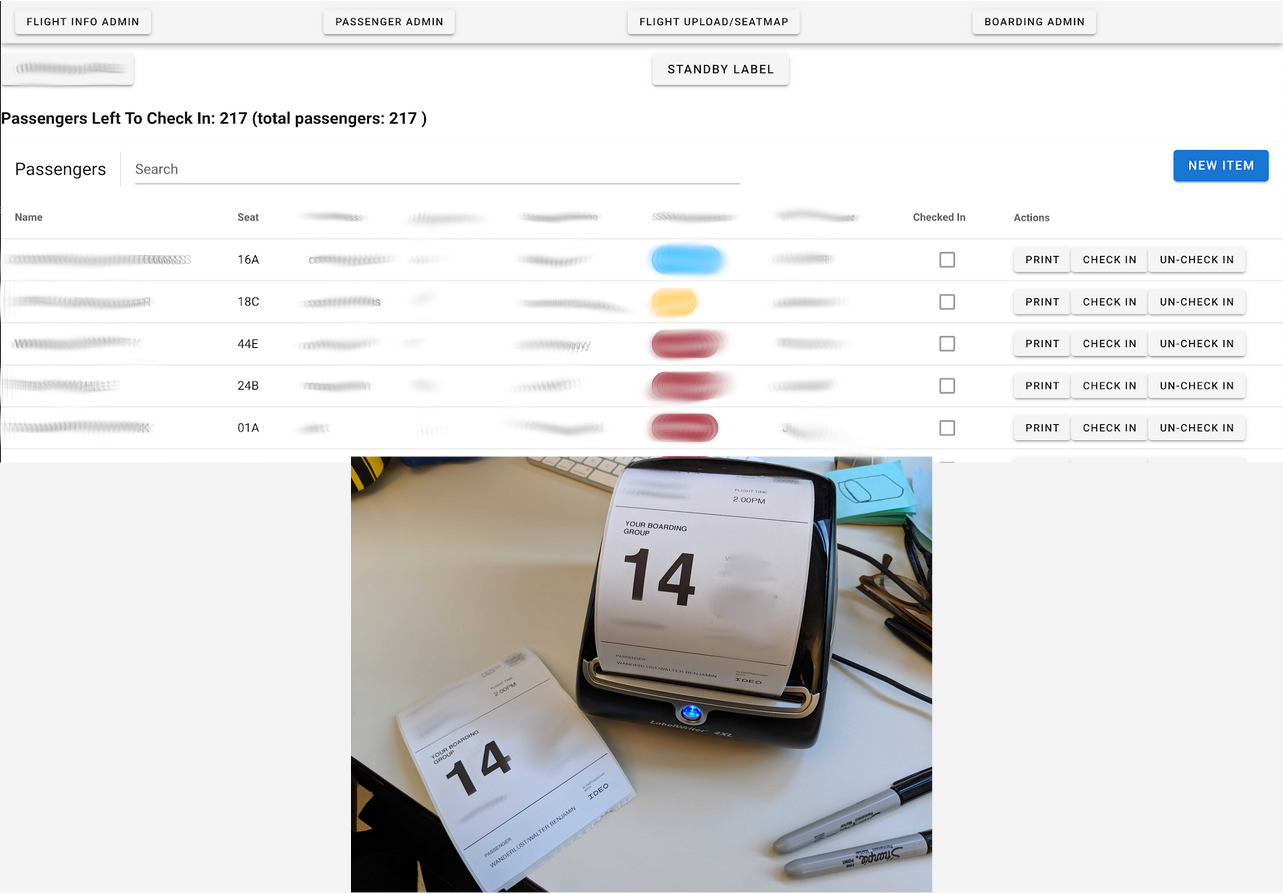
To get the new boarding groups to passengers, I set up thermal printers that the team used to print out slips for each passenger as they checked in upon arrival at the gate; passengers would give their name, then we would look them up on a live-updating passenger table on our computer and print out their card.

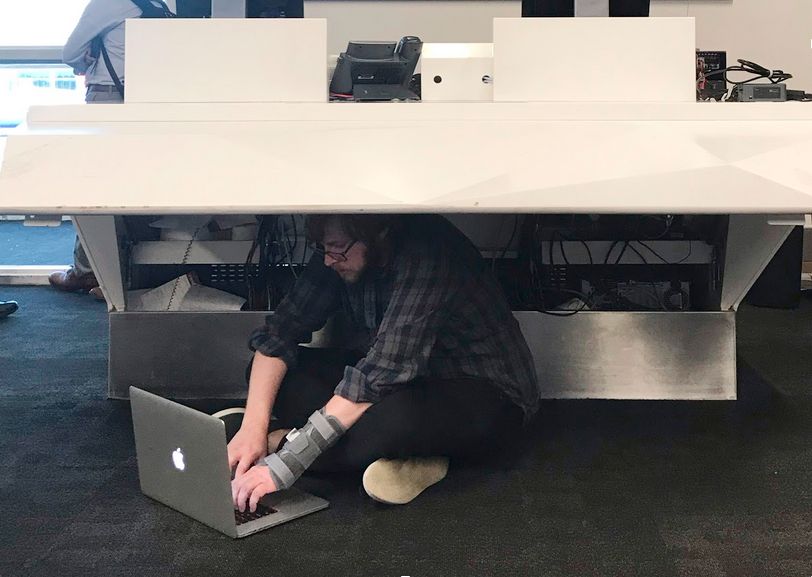
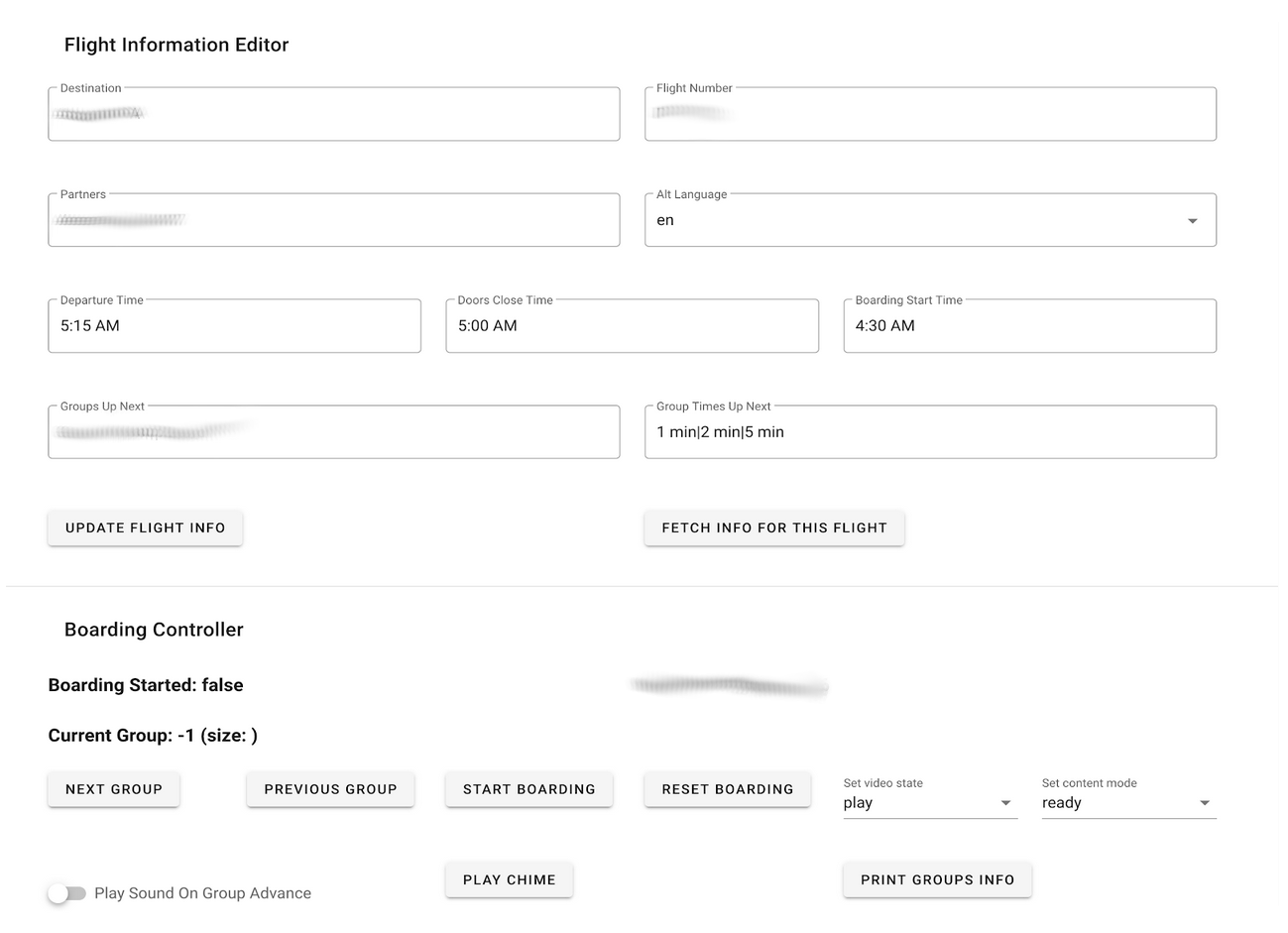
To control the actual boarding process, I wrote a server that synced NUCs running Processing sketches attached to screens all around the gate as well as played sound to connected smart speakers. This state was controlled with a web app accessed via an iPad for portability.

The backend bits were built with Python + Flask, pandas, and other libraries. The frontend apps were built in Javascript with Vue.js, and the two were able to communicate via both HTTP and Socket.IO.
⬅ back to projects